GCP MarketplaceでGitLabをGKEにデプロイ
7/18のアップデートでMarketplaceから様々なコンテナアプリケーションをGKEにもデプロイできるようになったらしいので試してみます。
GKEの画面の左のパネルからMarketplaceを選択することでKubernetesアプリ選択画面を開くことができます。

デプロイできるアプリケーションのラインナップはこんな感じ。
- Aerospike Enterprise Edition
- flash-optimized, in-memory KVS
- Aqua Security
- cloud native container platform
- Cassandra
- CloudBees Core
- CI/CD Automation Engine
- Couchbase Autonomous
- Couchbase management
- CyberArk Conjur Open Source
- Enterprise class secrets management system
- Datastax
- Cassandra based database
- DivvyCloud Enterprise
- guard rails for cloud infrastructure
- Elastic GKE Logging
- Elasticsearch
- Elastifile
- k8s volume provider
- GitLab
- Grafana
- InfluxDB
- Jenkins
- Kasten K10
- Data management platform for stateful application on k8s
- Memcached
- neo4j
- nginx
- Prometheus & Grafana
- RabbitMQ
- Seldon Core
- Spark Operator
- Wordpress
ぱっと見興味を惹かれたのはKasten, Elastifile, Seldonとかですが、GitLab meetupが明日開催されるということもあり今回はGitLab環境を用意してみます。
続きを読む自宅でKibanaを最大限に活用してみる #1
自宅でのElastic Stack活用事例その1
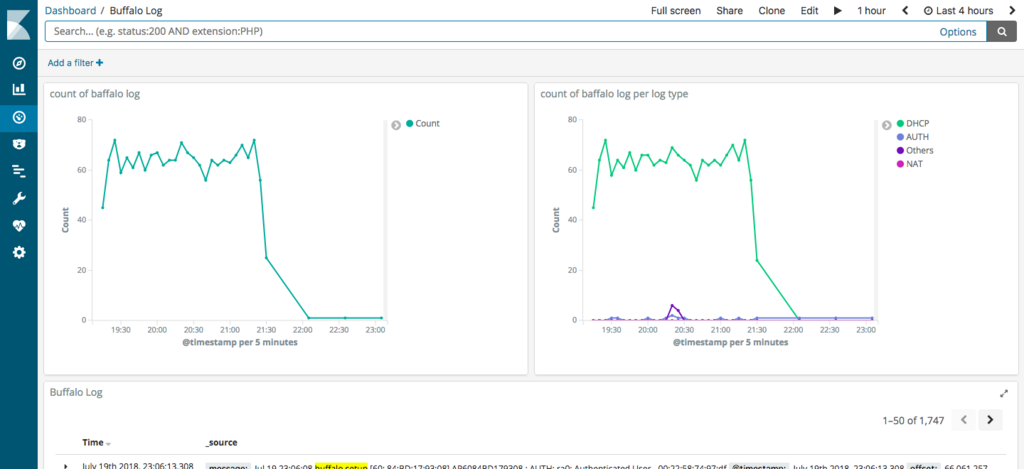
ルータのsyslog可視化
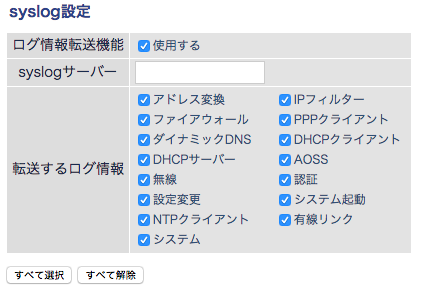
我が家のBaffalo製ルータ(WSR-2533DHP)にはsyslogを他ホストに転送する機能があります。

syslogをLogstash/Fluentd/rsyslogd等で集約しElasticsearchに投入することで、様々な情報を可視化可能です。ログに知らないMacアドレスがあったらアラート上げるようにしてみても面白そう。(基本的にはMacアドレスフィルタリングしてると思うので意味は薄いですが)

NetFlow/sFlowが出力できるルータ(Ciscoとか)だと下記でネットワークトラフィックも可視化できます。まあ管理画面にダッシュボードとかありそうですが。
Logstash (logstash-input-udp + logstash-codec-netflow) www.elastic.co
Fluentd github.com
TeamGantt + Trello 連携を試してみる
最近何かの記事で見たガントチャート作成ツール「TeamGantt」の使用感をチェック。
1 Project 3人までであればFreeで利用できるみたいです。
今回試してみたかったのがTrelloとの連携機能。Trelloのカードをガントチャートに追加したり、日付や完了率等を同期してくれるみたいです。
http://info.trello.com/power-ups/teamgantt
連携手順
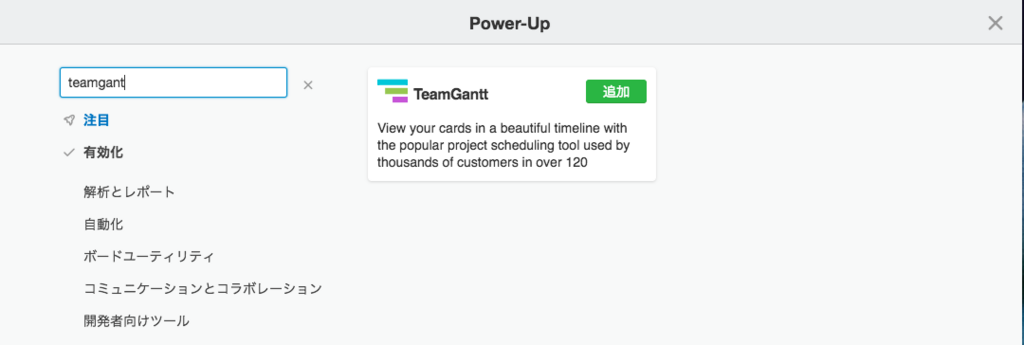
Trello側のボードメニューからPower-Upを選択します。

TeamGanttを検索し選択

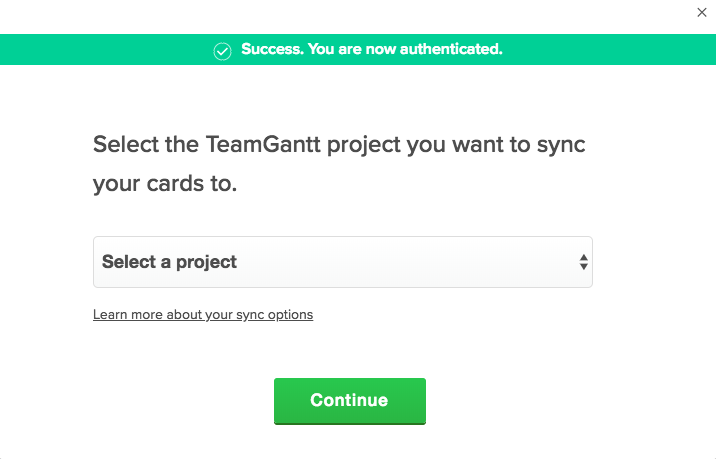
歯車アイコン > 「Power-Upの設定を編集」から、TeamGanttの認証情報を入力しアカウントをリンクします。

あとはプロジェクトを選択して紐づけ完了です。

これでTrello側でカードを作成したタイミングで、TeamGanttにもタスクが作成されるようになりました。
あとはTrelloの右上の「View in TeamGantt」を押すとボード上にガントチャートを表示することができます。


まとめ
- Pros
- ドラッグアンドドロップで操作できるので、Redmineのガントチャートとかよりはかなり使いやすい。
- 依存関係の定義なんかもできる。(TaskA -> TaskBのような)
- Cons
- 人は紐付いていないので、アサインはどちらかで管理する必要がありそう。(タイマー機能やレポート機能を使うのであればTeamGanttが良さそう)
まだまだ色々機能がありそうなので、暇な時に試して遊ぼう...。
Github PagesのサイトをHugo化する
github.ioに配備する静的サイトはこれまでhtml直書きでしたが、もっと手軽にリッチなサイトを作りたいと思ったので、静的サイトジェネレータを使ってみることに。
Jekyllも考えてましたが、ぐぐったらテーマ変更がしんどいとかビルドが長いとかマイナス意見が多かったのでHugoを採用。
主な採択理由
- goでビルドが高速
- homebrewで入る
- テーマが豊富
導入
$ brew install hugo $ hugo new site [任意dir]
テーマ選び
ここに色々とあります。
https://themes.gohugo.io/
色々テーマをあさっていてかっこいいと思ったもの。 themes.gohugo.io themes.gohugo.io themes.gohugo.io themes.gohugo.io
見た目が一番リッチだと思ったCreativeにしてみる。
git cloneでthemesディレクトリに配備。
$ cd themes/ $ git clone https://github.com/digitalcraftsman/hugo-creative-theme
config.tomlを修正
baseURL = "https://tshohe.github.io"
languageCode = "jp-ja"
title = "tshohe's website tsts"
theme = "hugo-creative-theme"
googleAnalytics = ""
[params]
name = "tshohe"
description = "IT Engineer (SRE)"
favicon = "favicon.ico"
# Navigation
[params.navigation]
brand = "tshohe's WebSite"
[params.navigation.links] #(リンクテキストを変更可能)
about = "About"
services = "Services"
portfolio = "Portfolio"
contact = "Contact"
# Hero section(ジャンボトロンにデカデカと出る文字とか)
[params.hero]
slogan = "TSTS"
subtitle = "This site is for introduce my blog and portfolio."
buttonText = "Find out more"
# About section
[params.about]
headline = "About me"
description = "I'm now working as a SRE in Tokyo. [はてなブログ](//tsts.hatenablog.com/)"
# Service section(サービス欄に表示するもの)
[params.services]
headline = "My services"
[[params.services.list]]
icon = "fa-cloud"
title = "Memorizer"
description = "Web Application to enhance memory. [Go to this service](//memorizer/lp.html)"
....
# Portfolio modals(モーダルに表示する項目)
[params.portfolio.modal]
client = "Client"
date = "Date"
category = "Category"
buttonText = "Close"
# Aside section (ダウンロードButtonとか表示できる、製品ページに使うならダウンロードボタンとかに良さそう)
# [params.aside]
# headline = "Get the Creative Theme for Hugo"
#
# [params.aside.button]
# text = "Download now"
# link = "//github.com/digitalcraftsman/hugo-creative-theme"
# Contact section
[params.contact]
(問い合わせ先情報)
Serviceでは下記のアイコンを色々指定できる模様。 fontawesome.com
あとは hugo コマンドでビルドして~.github.ioに配備するだけ。
しかしなぜかServiceのdescriptionでは [text](url) が効いていない。
themesを確認してみたらmarkdownifyが無かったのでMarkdownとして処理されていなかった。
$ vi themes/hugo-creative-theme/layouts/partials/services.html
-{{ with .description }}
+{{ with .description | markdownify }}
無事リンクにできました。